導航欄的添加和管理
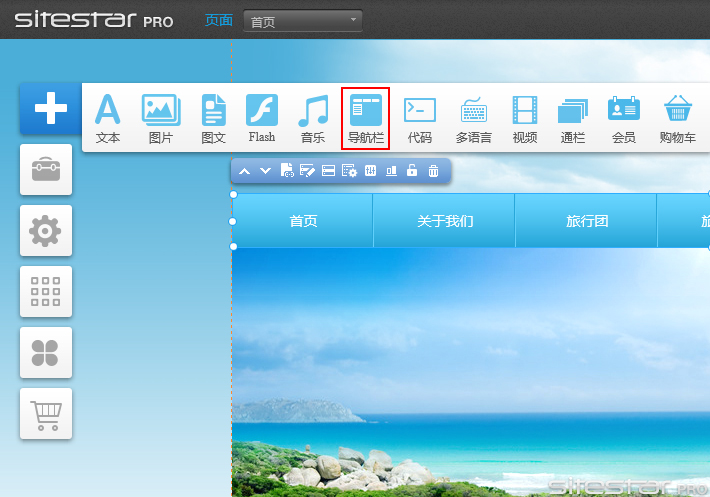
通過編輯頁面左側的“添加模塊”按鈕, 將導航欄模塊拖到編輯頁面上。

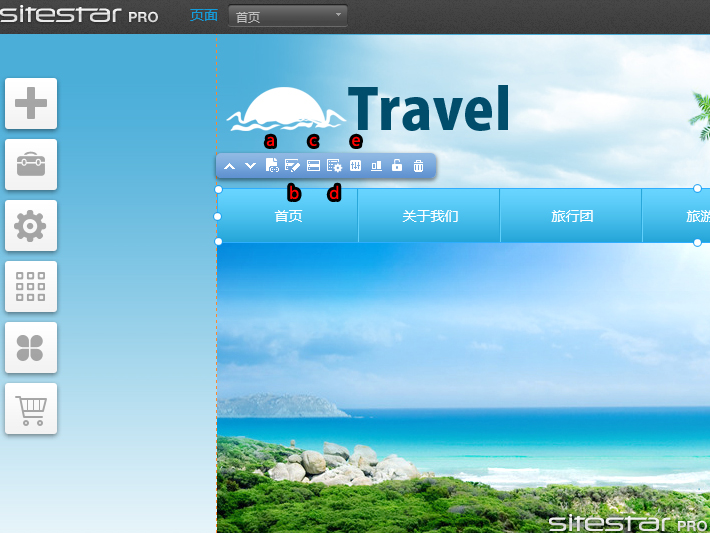
拖放成功后, 導航欄出現在頁面上,您可以隨時自行調節導航條的位置。

導航條添加成功后,如果不喜歡默認的樣式或者顏色,您可以對這些進行調整。導航條的工具條上有多個功能,我們會重點說一下第3個至6個功能:
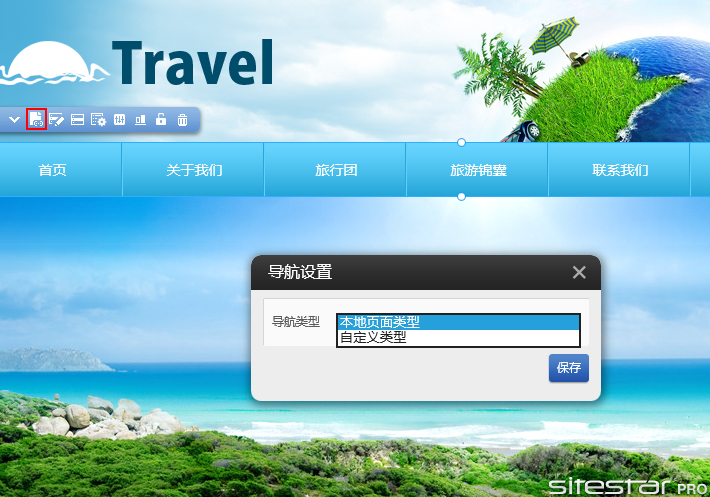
a.導航類型:
本地導航/自定義導航本地導航–我們事先已經設置好的導航的樣式,具體的挑選可以在“樣式”功能處選擇。自定義導航—您可以自行設計自己需要的導航模式,這個會需要比較多的時間,一般都會選擇使用本地導航,本地導航中目前有178種,分為橫向和縱向導航共6大類,每種類別都有對應多種顏色選擇,同時提供子菜單可以向上或者向左的導航樣式。

左邊的樣式菜單中您可以選擇喜歡的導航欄樣式。我們選擇藍色的那一款樣式。
b.菜單編輯:
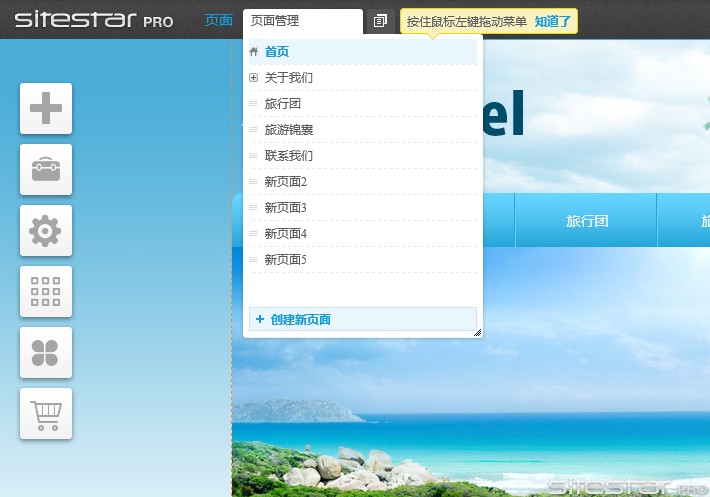
點擊“菜單編輯”,會打開“頁面管理”中的頁面菜單(左上角),在這里,可以用鼠標拖拽的方式調整頁面的順序。

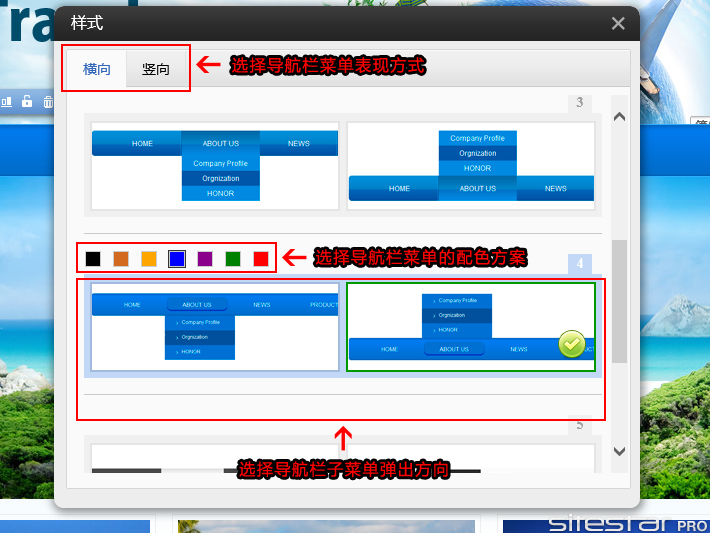
c.樣式:
樣式就是導航條的樣式,從這里選擇的都是本地導航,已經設計好供選擇的:

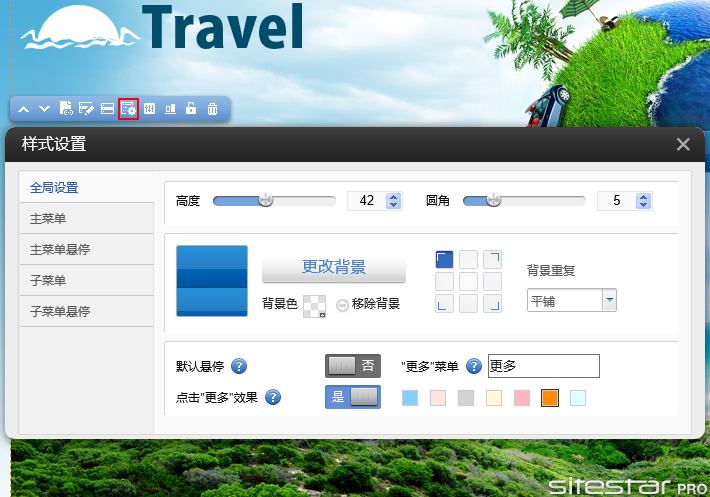
d.樣式設置:
如何改變導航欄顏色、字號、間距、及下拉菜單樣式,建站系統導航欄的樣式設置功能非常強大, 點擊導航條樣式設置按鈕(紅框位置)。

在這里您可以對主菜單及下拉菜單的樣式進行全方位的調整與設置, 屬于導航條的進階應用功能. 具體的功能操作大家可以在實踐中熟悉和體會, 我們把幾個概念在下面解釋一下:全局設置:整條導航欄的整體部分,這個將在最底層,效果不明顯,因為會被其他層面遮擋。主菜單:即打開網頁看到的導航欄菜單, 導航欄上一般是我們的各頁面的名字。主菜單懸停:即當鼠標放在導航欄上時, 導航欄上的的變化設置。子菜單:即主菜單下的下拉子菜單 (子頁面)。 子菜單懸停:即當鼠標放在子菜單上時, 子菜單的變化設置。
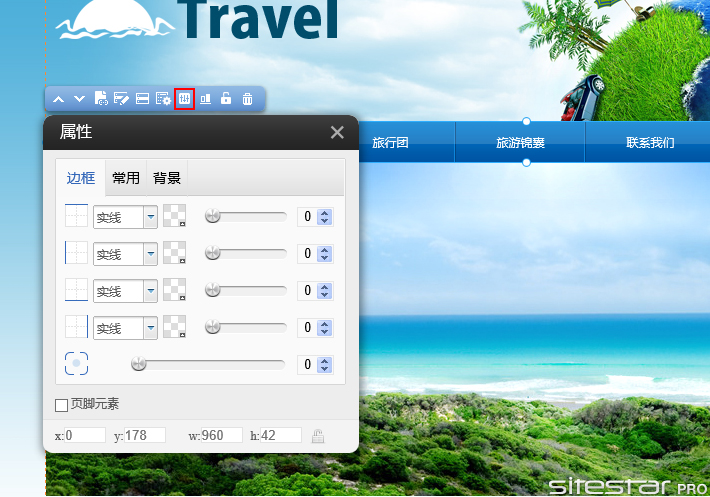
e.屬性:
導航欄的屬性設置和文本模塊、圖片模塊的使用是完全一樣的。

邊框:
a.導航欄四周的邊框,可設實線、虛線,可選擇實線/虛線的顏色,粗細
b.圓角設置:導航欄的四角挫圓
c.頁腳元素:在前面那個框打上勾后,就能進入網站的最底部,而不是往下壓。
常用:旋轉:如導航欄鋪滿整個頁面的話,旋轉效果會異常,因為不夠空間來移動。這時,就需要把導航欄縮小并居中。
背景:導航背景更換,效果將顯示在導航欄的全局
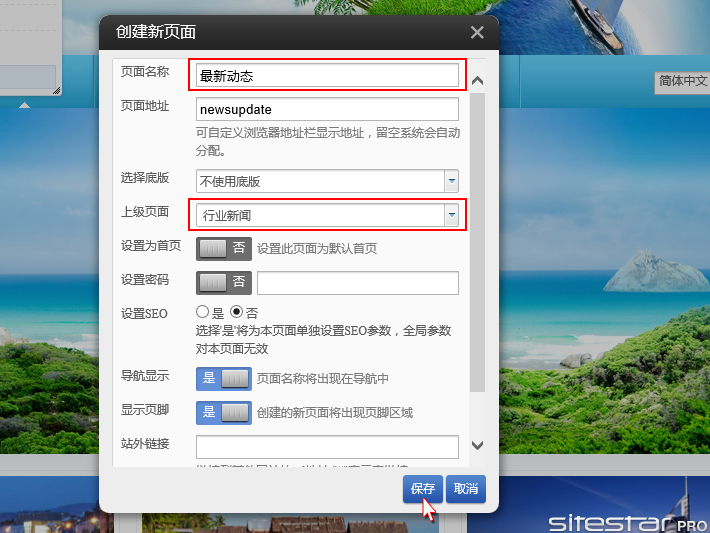
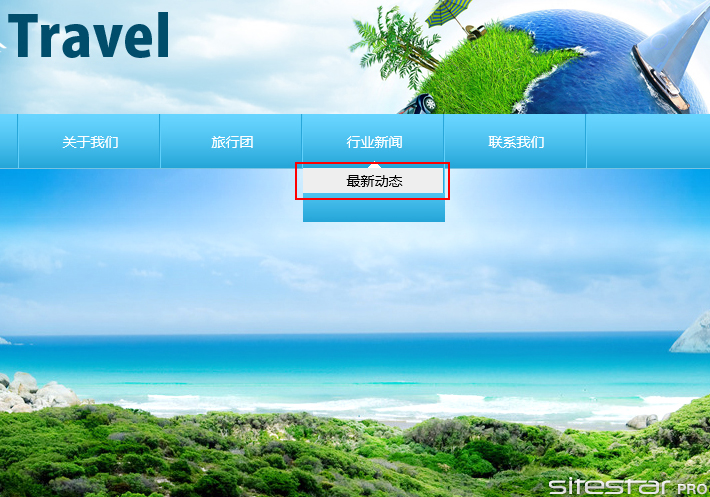
1.創建二級頁面(子頁面):
假如我們要添加一個叫“最新動態”的頁面做為“行業新聞”的二級頁面, 可按以下方法操作:同上點擊“創建新頁面”, 打開新增頁面的對話框。

在所屬主頁下拉框中選中“行業新聞”, 表明當前正在創建的頁面是“行業新聞”頁面的下級頁面。然后點保存,創建成功。這時我們再看之前的導航欄, 在“行業新聞”下已經出現了一個二級頁面了。如下圖:

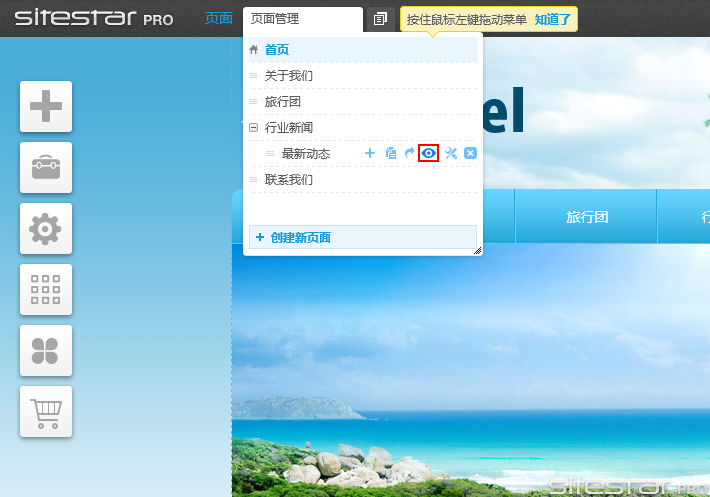
2.如何將頁面在導航欄上隱藏:
在頁面管理里點中下圖紅框位置“眼晴”圖樣, 即可讓頁面在導航欄上隱藏, 再次點擊就會顯示, 非常簡單。

 域名頻道IDC知識庫
域名頻道IDC知識庫